
Aug 2021 - Sep 2021
Responsive Website
UX Designer
Webflow Developer
Boost is Southeast Asia's fintech startup that helps consumers save while empowering small and medium-sized enterprises to grow in the digital economy. Boost’s key offering includes cashless payments, online/offline deals, and other offers.
After the success of revamping the Boost App experience in June 2021, Boost’s product development team continue collaborating with BLISS Interactive Studio to create a new landing page for Boost in order to increase app installs as well as keep up Boost’s product innovation. In the new landing page, we set out to solve the problems below within 1.5 months. The results were amazing.
I’m in charge of user interface design and user testing. I collaborated with 2 UX designers - Michelle from the Boost team and Ngoc from BLISS Interactive Studio during the early ideation stage and the lead product manager (Shyang) throughout the entire project.
Today, over 90% of our users are on the Boost mobile app. Due to the low usage, we never prioritized improving on or building new features for the website.
It has not gone through a redesign for 4 years. The design language is not consistent with the app. The old landing page shows Boost Deals only, visitors do not see other product offerings like eCards, Pay with Boost and Online shopping.
Since 2017, Boost has not set up a corporate page to communicate what our company is about, to our investors, merchants and consumers.
We want to drive more app downloads since our main product focus is on the app. In Singapore, our consumers mostly use Boost via the mobile web browser. We wish to convert web users to the app so they enjoy a better experience.
To give clearer messaging. Throughout the years, our products have scaled beyond Deals.
Today, over 90% of our users are on the Boost mobile app, but we still maintain our web presence for the remaining 10% of users. We want to convert users from web to app so that they enjoy a better experience, and we could focus our resources on the app instead of maintaining several platforms.
To attract potential merchants who want to use BoostBiz to grow their business.
To entice potential candidates who would like to join the Boost family.
Hooray, we launched the landing page on Sep 27, 2021! For confidentiality reasons, I have omitted the actual values for these metrics.

When the web goes live, we immediately saw a 40% increase in direct app downloads on our landing page, compared to the old website. After 17 days of going live, we saw a 600% increase in app downloads.

Visitors are mainly from Singapore, Malaysia, and Indonesia.

The share of transactions via the website decreased by 52% (since users moved to the app), while our overall transactions remained stable.

Bounce rate is defined as the percentage of visitors that leave a webpage without taking an action (such as clicking on a button). The healthy bounce rate on our landing page is a sign that the content is relevant, engaging or clear to visitors, thus 55% of our users interacted with the page before leaving.
Here's the device usage of the web traffic.

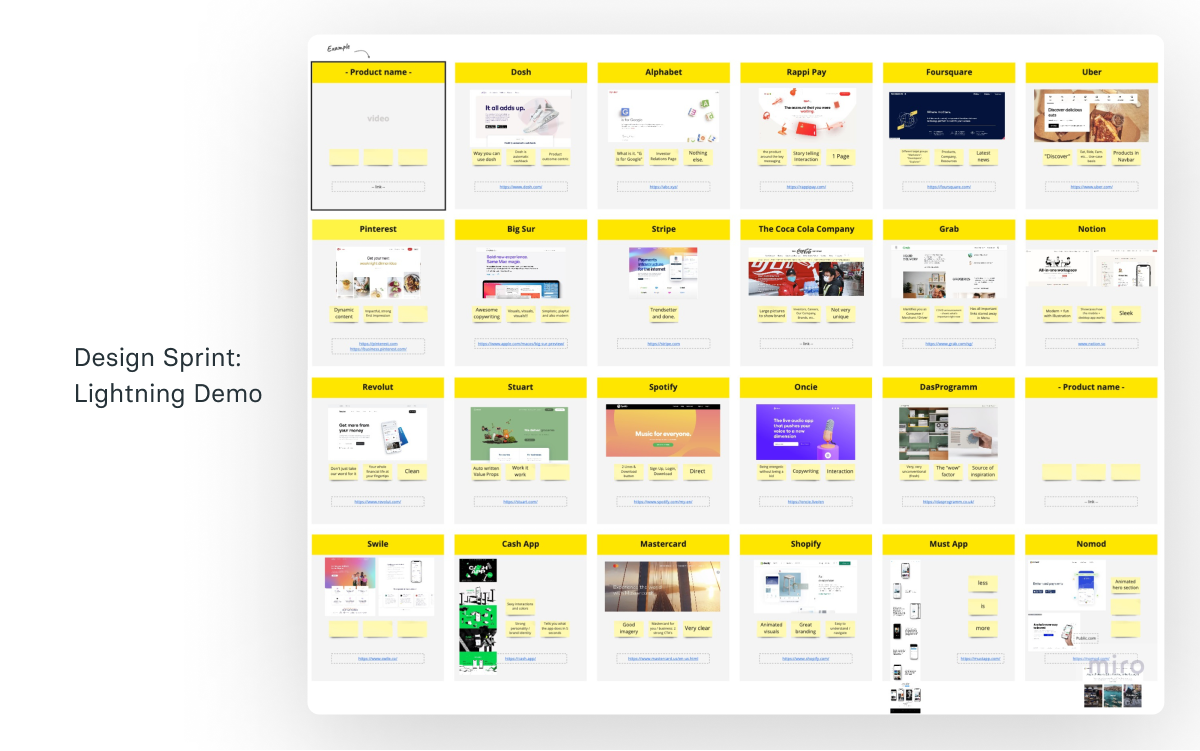
We kicked off a design sprint together with the Lead Product Manager.
Using Miro as a remote collaboration tool, we gathered inspiration of how other forward-thinking brands craft their landing page and shared what we like about them.

Then, we did a quick solution sketching together to end the sprint. This mini design sprint was condensed into 2 hours as our schedules were packed.
In a separate session, we established 4 design principles for the landing page to make sure we design based on these principles. These principles are centered around our consumers—How consumers portray us as a brand.

We started sketching some crazy ideas in our minds. Our focus at this stage is to diverge first, converge later.

This is how the early wireframes looked like. On the left, we mapped out the purpose of each section, aligning with our design principles. The primary goal is to convince users to download the app.

We then turn these early ideas into high-fidelity designs as we experimented with different colors, shapes, layouts. But it look a little all over the place, so we continued to refine these designs.

Though this is not the final design, here’s the outcome after several iterations. In order to conduct what users really think about the landing page, we needed a design that looks solid enough to kickstart the user test.
We fail fast, in order to learn faster.

I conducted user tests with 8 people outside Boost and BLISS Studio using Maze's Survey tool. Most of them are from Malaysia and Singapore which are the largest markets of Boost.
To avoid bias, I changed the brand to 'Plus', swapped the brand color to blue, and tweaked the copy so responses are more accurate.
This is what the survey looks like. It's easily shareable via a link.

I consolidated the test results on Notion. A heatmap is also generated to help us understand what spot we should focus on and how people interact with the landing page


From the heatmap, we found that 22% of users scroll to the bottom. We were worried people won't notice some clickable elements, but the heatmap results proved otherwise.
By asking specific questions in the survey without revealing that we are Boost, we found that people were able to understand what the product is about.
In Malaysia and Singapore, there are many e-wallets so people tend to consider Boost as one too, but we aren't. We want to tell people that we don't store users' money on this landing page. We also educate users to stack their rewards, leverage on Boost’s full potential and unlock more savings.
Back to the artboard, I continued to iterate the designs to strengthen our value propositions and ensure all messages are clear as crystal while driving app downloads.
Before the redesign, there was a lack of focus on what Boost offers. The website was cluttered. The design language was inconsistent with the Boost app. It does not strengthen Boost’s unique value proposition.
Here's a detailed walkthrough of what I improved post-testing.

You never get a second chance to make a good first impression.
Social proof can be seen throughout the landing page. We've showcased familiar brands that visitors instantly recognize, real app reviews, and real testimonials.

We placed different hero images in the mockups so the team can visualize what it looks like. We voted on the image that best reflects a smart, savvy Boost user, who's excited to save with Boost.

We centered Boost’s unique features and messaging around our target audience. This separates us from our competitors.

People will forget what you said, but people will never forget how you made them feel. — Maya Angelou
Though the experience is digital, we want our visitors to feel like we are engaging in a human conversation. The copy is designed to be friendly and positive.

Finally, an About page... after 4 years! Investors, merchants, customers can know more about Boost now.
This page is designed to look more serious compared to the homepage as we are catering to different use cases.
 Check out the new site 🌟
Check out the new site 🌟we built the responsive landing page on Webflow.
At that time, Malaysia’s Covid-19 lockdown is about to end. Hence we speed up building and launching this landing page, which was initially planned for a couple of months later.
To make sure visitors from different countries see relevant content, our BLISS Studio team helped build a logic that redirects them to their respective countries' landing pages.
Here are our future plans for the landing page:
We will ensure information such as offered deals, promo codes for Boost feature are up to date.
We will further reduce the features on myboost.com to drive app downloads. For example, if a user wants to buy an eCard, they will need to download the Boost app to do so.
I really enjoyed the process from ideation, design, testing to the development of this project. Couldn't have done so without the amazing team at BLISS Studio and Boost!
Thank you for reading through! Hope you enjoyed learning about my design and thought process. :)